Difference between revisions of "Kivy vs Tkinter - First Try"
Jump to navigation
Jump to search
Russ hensel (talk | contribs) (→What) |
Russ hensel (talk | contribs) |
||
| Line 10: | Line 10: | ||
= Kivi ( first try ) = | = Kivi ( first try ) = | ||
| − | And here is the first Kivy windows that shows just a bit of progress. Not much, but the basic outline of the Tkinter code. | + | And here is the first Kivy windows that shows just a bit of progress. Not much, but the basic outline of the Tkinter code. One of the most useful references was [https://www.blog.pythonlibrary.org/2013/11/25/kivy-101-how-to-use-boxlayouts/ Mouse vs Python ] |
[[File:Gui 1a.png| 1000x2500px]] | [[File:Gui 1a.png| 1000x2500px]] | ||
Latest revision as of 15:01, 10 February 2017
Contents
What[edit]
I am trying to implement an older window of mine from Python Smart Terminal, done in Tkinter over again in Kivy. This is my first bit of code to show some progress, I am trying to do it without any Kv coding. Kivy - First Impressions
Tkinter[edit]
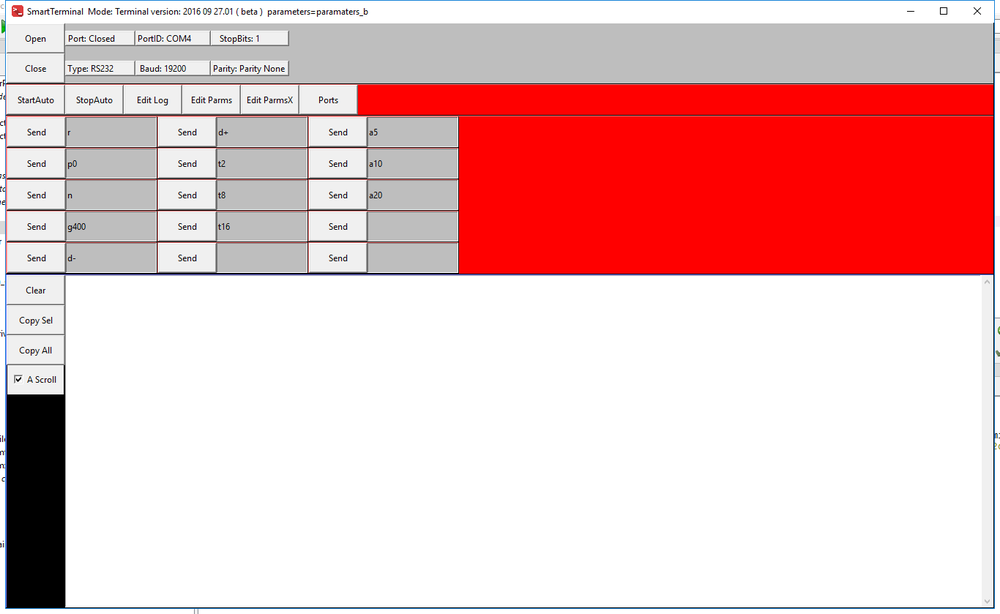
Here is the SmartTerminal window in Tkinter.
Kivi ( first try )[edit]
And here is the first Kivy windows that shows just a bit of progress. Not much, but the basic outline of the Tkinter code. One of the most useful references was Mouse vs Python
Python Code[edit]
Less than great, but something
# -*- coding: utf-8 -*-
import kivy
import random
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.label import Label
from kivy.uix.dropdown import DropDown
# color declarations, see doc in ??
red = [1,0,0,1]
green = [0,1,0,1]
blue = [0,0,1,1]
purple = [1,0,1,1]
########################################################################
class GUI(App):
"""
My first non trivial ( not by much example )
"""
#----------------------------------------------------------------------
def build(self): # seems to be called automagically lets treat like init for now
"""
Build all stuff here, will call frames after Tkinter, but of course they are really layouts
"""
root = BoxLayout( padding=10, orientation="vertical" )
a_frame = self.__make_parm_frame__()
root.add_widget( a_frame )
a_frame = self.__make_button_frame__()
root.add_widget( a_frame )
a_frame = self.__make_send_frame__()
root.add_widget( a_frame )
a_frame = self.__make_rec_frame__()
root.add_widget( a_frame )
return root
# ------ ------------
def __make_parm_frame__( self ):
max_cols = 3
a_layout = BoxLayout( padding=10 ) # default horizontal
for i in range( max_cols ):
lbl = Label(text='Parameter')
a_layout.add_widget( lbl )
return a_layout
# ------ ------------
def __make_button_frame__( self ):
colors = [red, green, blue, purple]
max_cols = 3
a_layout = BoxLayout( padding=10 )
for i in range( max_cols ):
btn = Button(text="Button #%s" % (i+1),
background_color=random.choice(colors)
)
a_layout.add_widget( btn )
return a_layout
# ------ ------------
def __make_send_frame__( self ):
colors = [red, green, blue, purple]
max_cols = 3
a_layout = BoxLayout( padding=10 )
for i in range( max_cols ):
btn = Button(text="Button #%s" % (i+1),
background_color=random.choice(colors)
)
a_layout.add_widget( btn )
txt_in = TextInput( )
a_layout.add_widget( txt_in )
return a_layout
# ------------------------------------------
def __make_rec_frame__( self, ):
a_layout = BoxLayout( padding=10 )
txt_in = TextInput( )
a_layout.add_widget( txt_in )
return a_layout
#----------------------------------------------------------------------
if __name__ == "__main__":
app = GUI()
app.run()