Difference between revisions of "Twitter Analysis DB GUI"
Russ hensel (talk | contribs) |
Russ hensel (talk | contribs) |
||
| (37 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | = Overview = |
| − | The GUI or graphical user interface is the key to using the Twitter Analysis DB. | + | The GUI or graphical user interface is the key to using the Twitter Analysis DB. The main page for the project is '''[http://www.opencircuits.com/Twitter_Analysis_DB Twitter Analysis DB - OpenCircuits ]'''. This page is the documentation for the GUI. |
| − | + | Before getting into the details a bit of overview: | |
| − | + | * You basically can choose at any one time to have one two kinds of selects ( selections, reports, views ) of the data: | |
| + | ** Focus on the full text of the tweet. | ||
| + | ** Focus on the vocabulary/concordance of the tweets. | ||
| + | ** This choice are make when you pick a "Select Type" | ||
| + | * In any case you have a range of other choices you might make: | ||
| + | ** What sort of output you want: csv files ( viewable automatically in your system editor ), html files ( viewable automatically in your browser ) Message output ( viewable in the message area of the application ).... | ||
| + | ** Selection criteria on type of tweet or type of word ( see information below, and help for each select ) To see the help and selection criteria choose a select type an press <About It>, the information will be displayed in the message area. Different selection criteria apply to different select types. To better understand the selections you should refer to the description of the database at: '''[[Twitter Analysis DB Details]]'''. | ||
| − | [[File: | + | |
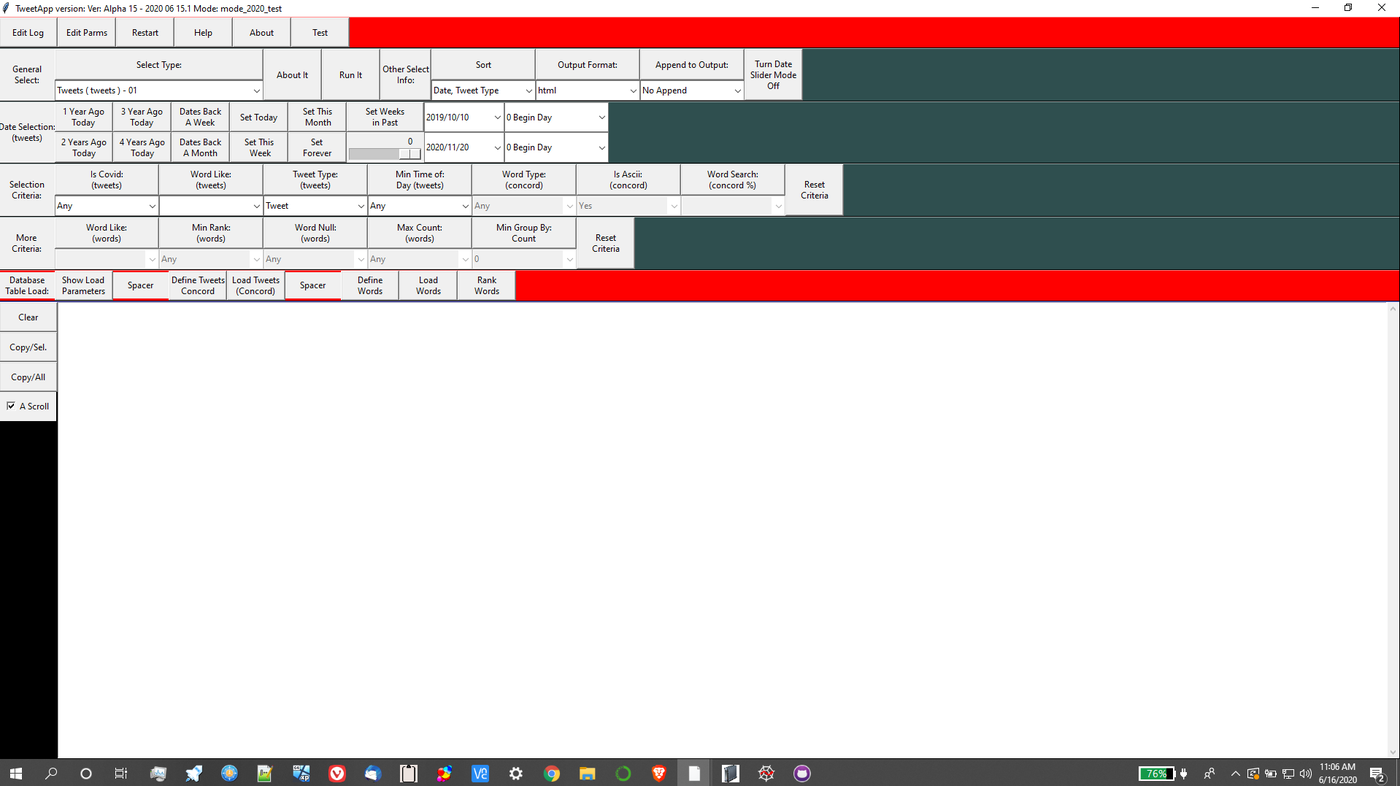
| + | == Screen Shot == | ||
| + | |||
| + | This is what it looks like, details on each part below. Still working on it, current download of code should be related, but may look quite different. | ||
| + | |||
| + | [[File:Tadb 15 B gui.png | 1400x3300px]] | ||
<!----------- | <!----------- | ||
| Line 20: | Line 31: | ||
-------------> | -------------> | ||
| − | = What Does What: The | + | = What Does What: The Widgets = |
| − | Control is mostly through buttons, | + | Control is mostly through widgest of various types buttons, text fields, dropdown lists, checkboxes and so on. Outside of the GUI there is also a parameter file which controls start up and item like database file name. The large rectangle at the bottom right, a text area, is where information messages are displayed. It is referred to as the message area. Buttons on its left help control the display in the message areas. |
Working from top to bottom: | Working from top to bottom: | ||
== At the Top == | == At the Top == | ||
| − | * <Window title> Program name and some additional info including version | + | * <Window title> Program name and some additional info including version and mode. |
| − | * <ID Color Band >The green band under the title is an optional component, its height and color is set in the parameter file. It is normally useful only | + | * <ID Color Band >The green ( perhaps absent or some other color ) band under the title is an optional component, its height and color is set in the parameter file. It is normally useful only you want the app to have some distinctive color. |
| − | == | + | == First Row of Buttons == |
| + | These buttons are mostly more about the application as an application than they are about tweets. Still they can be very useful. The <Edit Parms> button controls a lot about how the application runs, the <Edit Log> button can be useful in debugging and tracking your work. | ||
| − | * < | + | * <Edit Log> opens an editor on the system ( needs to be configured in parameter file self.ex_editor = <name of executable or link> ) to view the python logging file for the app. |
| − | + | * <Edit Parms > opens an editor on the system to edit the parameters.py file. See <Edit Log>. .... need better explanation perhaps not here.This editor is use to view .txt and .csv output. Its proper configuration is important. | |
| − | + | * <Restart> Restarts the application ( usually fast ) using new values ( if any ) in the parameter file(s). | |
| − | + | * <Test> May not be present, for debugging, not generally useful or predictable, you would need to look through the code to see what it might be doing, press at your own risk. | |
| − | + | * <Help> Link to this documentation. | |
| − | + | * <About> Bit of information on the program, the usual sort of stuff. | |
| − | **< | ||
| − | + | == General Select Widgets == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Sets basic choices about your selection including which of several different types of selections you want to use.: | |
| − | * < | + | * Select Type: Dropdown choose between different selection types that focus on different tables in the database. After a selection is chosen you can get more information about it using the <About It> button. The information is displayed in the message area. |
| − | * < | + | You can select between: |
| − | * | + | ** Tweets cross referenced to the concordance |
| − | * < | + | ** Just information on the concordance |
| − | * < | + | ** Just information on the words table |
| − | * | + | ** Different tables cross referenced to each others in different ways |
| − | + | ||
| − | * < | + | You can check out each by selecting it then pressing <About It> |
| − | * < | + | |
| − | * | + | * <About It>: Shows information about the Select Type. In addition to "static" information it also shows the SQL for the current choices in the GUI. This is most useful to those of you who know a bit of SQL. This SQL can also be copied from the message area and used in other SQL tools. |
| + | |||
| + | * Sort: Dropdown gives you a list of sort orders for your selection ( not all sort orders are valid for all reports, eventually the GUI may show only valid sort orders, but not yet. | ||
| + | |||
| + | Types of sort orders include: | ||
| + | ** sort by datetime of the tweet. | ||
| + | ** sort alphabetically by the words in the concordance | ||
| + | |||
| + | * Output Format: Dropdown give several choices including: | ||
| + | ** simple text file | ||
| + | ** csv file | ||
| + | ** html | ||
| + | ** msg -- this is a format with reduced content that comes right to the message area, in some cases in a fraction of a second. | ||
| + | * ..... as needs and interests dictate. Adding format is not a major task. pdf might be considered. | ||
| + | |||
| + | The app attempts to open each output in the program on your system best for that file type. | ||
| + | |||
| + | * <Append To Output> A dropdown that lets you append one selection to another. Selections are generally written to a file, and in the standard case the file is overwritten each time you run a selection. Using this you can append various selection to each other. Since different formats use different file names, this only "works" for files of the same format. | ||
| + | |||
| + | * <Turn on Slider Mode> In this mode any change in the date will kick off a selection of data. The intention here is that will be most useful for data displayed in the message area. Additionally there is a selection ( currently called Message Area Tweets ) that is optimized for the display there. So you might want to try out this feature with that report, output to the message area, and turn on the slider mode. Now slide the date around, on my computer updates are completed in less than a second. All of the select criteria that normally are in effect are still in effect. The control is a toggle, so turn off in the same way you turn it on. | ||
| + | |||
| + | == Date Select Widgets == | ||
| + | Date Criteria | ||
| + | * Start date and time | ||
| + | * End date and time | ||
| + | The widgets above are two part one for the date ( including a calendar ) and one for the time of day. Then there are 4 widgets altogether for a start and end to the selection. | ||
| + | The times are on a 24 hr clock. | ||
| + | |||
| + | |||
| + | * Some accessory controls let you quickly select for: ......... | ||
| + | ** <1 Year Ago Today >.... <4 Years Ago Today > selects dates for a duration of 1 day for a time n years ago. | ||
| + | ** <Today> like 1 year ago, but 0 years ago. | ||
| + | ** <This Week> | ||
| + | ** This Month | ||
| + | ** <Forever> which is as long as twitter has been up. | ||
| + | ** Slider to chooses any week in past n weeks. | ||
| + | ** New controls coming, will work in time ( or go away ) | ||
| + | |||
| + | == Selection Criteria Widgets == | ||
| − | + | * Other Criteria ... this list is incomplete more comming... just look at gui | |
| − | + | ** Word Search: search for a given word in the concordance | |
| + | ** Is Covid: search for tweets tagged as covid19 pandemic related | ||
| + | ** Max Rank: the highest rank ( see db explanation at [[TBD]] ) words in the concordance to be selected. | ||
| + | ** Min Count: | ||
| + | ** TweetType: select tweets, retweets or any | ||
| − | + | == Database Table Load == | |
| − | + | This area helps you define and load a database, or destroy one. It can be "turned off" with a parameter and then does not show in the GUI. This can prevent accidental destruction of the database. | |
| − | |||
| − | + | *<Show Load Parameters> | |
| + | *<Define Tweets/Concord> Defines ( and destroys current, if any tables ) | ||
| + | *<Load Tweets (concord)> | ||
| + | *<Define Words> | ||
| + | *<Load Words> | ||
| + | *<Rank Words> Populates the rank column in the words table. | ||
| − | + | == Message Area == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | This area is for messages from the system and in some cases output from selects ( delayed while dealing with unicode issues ) | |
| − | + | Often display ( after <About It> or <Run It> help text about the select as well as the sql for the query as specified by the GUI ) | |
| − | |||
| − | |||
| − | |||
| + | You may find that copying out the sql into another tool like sqlstudio light may be useful. | ||
| + | |||
| + | * <Column of Buttons and Text Panel> The Panel shows program activity and some other info ( like the sql used in a query ) the buttons act on this data in some way. You might be able type in the text panel, to no particular effect, perhaps could use this to make notes. Text is partly erased from time to time depending on settings in parameter file(s) | ||
| + | |||
* Other controls: | * Other controls: | ||
| Line 89: | Line 138: | ||
** <A Scroll> When checked text panel automatically scrolls to the most recent data, else not. This can help you read earlier material when still receiving new data. | ** <A Scroll> When checked text panel automatically scrolls to the most recent data, else not. This can help you read earlier material when still receiving new data. | ||
| − | [[Category: | + | [[Category:Twitter Analysis DB]] [[category:Python]] [[category:Python Projects]] |
Latest revision as of 06:08, 18 June 2020
Contents
Overview[edit]
The GUI or graphical user interface is the key to using the Twitter Analysis DB. The main page for the project is Twitter Analysis DB - OpenCircuits . This page is the documentation for the GUI.
Before getting into the details a bit of overview:
- You basically can choose at any one time to have one two kinds of selects ( selections, reports, views ) of the data:
- Focus on the full text of the tweet.
- Focus on the vocabulary/concordance of the tweets.
- This choice are make when you pick a "Select Type"
- In any case you have a range of other choices you might make:
- What sort of output you want: csv files ( viewable automatically in your system editor ), html files ( viewable automatically in your browser ) Message output ( viewable in the message area of the application )....
- Selection criteria on type of tweet or type of word ( see information below, and help for each select ) To see the help and selection criteria choose a select type an press <About It>, the information will be displayed in the message area. Different selection criteria apply to different select types. To better understand the selections you should refer to the description of the database at: Twitter Analysis DB Details.
Screen Shot[edit]
This is what it looks like, details on each part below. Still working on it, current download of code should be related, but may look quite different.
What Does What: The Widgets[edit]
Control is mostly through widgest of various types buttons, text fields, dropdown lists, checkboxes and so on. Outside of the GUI there is also a parameter file which controls start up and item like database file name. The large rectangle at the bottom right, a text area, is where information messages are displayed. It is referred to as the message area. Buttons on its left help control the display in the message areas.
Working from top to bottom:
At the Top[edit]
- <Window title> Program name and some additional info including version and mode.
- <ID Color Band >The green ( perhaps absent or some other color ) band under the title is an optional component, its height and color is set in the parameter file. It is normally useful only you want the app to have some distinctive color.
First Row of Buttons[edit]
These buttons are mostly more about the application as an application than they are about tweets. Still they can be very useful. The <Edit Parms> button controls a lot about how the application runs, the <Edit Log> button can be useful in debugging and tracking your work.
- <Edit Log> opens an editor on the system ( needs to be configured in parameter file self.ex_editor = <name of executable or link> ) to view the python logging file for the app.
- <Edit Parms > opens an editor on the system to edit the parameters.py file. See <Edit Log>. .... need better explanation perhaps not here.This editor is use to view .txt and .csv output. Its proper configuration is important.
- <Restart> Restarts the application ( usually fast ) using new values ( if any ) in the parameter file(s).
- <Test> May not be present, for debugging, not generally useful or predictable, you would need to look through the code to see what it might be doing, press at your own risk.
- <Help> Link to this documentation.
- <About> Bit of information on the program, the usual sort of stuff.
General Select Widgets[edit]
Sets basic choices about your selection including which of several different types of selections you want to use.:
- Select Type: Dropdown choose between different selection types that focus on different tables in the database. After a selection is chosen you can get more information about it using the <About It> button. The information is displayed in the message area.
You can select between:
- Tweets cross referenced to the concordance
- Just information on the concordance
- Just information on the words table
- Different tables cross referenced to each others in different ways
You can check out each by selecting it then pressing <About It>
- <About It>: Shows information about the Select Type. In addition to "static" information it also shows the SQL for the current choices in the GUI. This is most useful to those of you who know a bit of SQL. This SQL can also be copied from the message area and used in other SQL tools.
- Sort: Dropdown gives you a list of sort orders for your selection ( not all sort orders are valid for all reports, eventually the GUI may show only valid sort orders, but not yet.
Types of sort orders include:
- sort by datetime of the tweet.
- sort alphabetically by the words in the concordance
- Output Format: Dropdown give several choices including:
- simple text file
- csv file
- html
- msg -- this is a format with reduced content that comes right to the message area, in some cases in a fraction of a second.
- ..... as needs and interests dictate. Adding format is not a major task. pdf might be considered.
The app attempts to open each output in the program on your system best for that file type.
- <Append To Output> A dropdown that lets you append one selection to another. Selections are generally written to a file, and in the standard case the file is overwritten each time you run a selection. Using this you can append various selection to each other. Since different formats use different file names, this only "works" for files of the same format.
- <Turn on Slider Mode> In this mode any change in the date will kick off a selection of data. The intention here is that will be most useful for data displayed in the message area. Additionally there is a selection ( currently called Message Area Tweets ) that is optimized for the display there. So you might want to try out this feature with that report, output to the message area, and turn on the slider mode. Now slide the date around, on my computer updates are completed in less than a second. All of the select criteria that normally are in effect are still in effect. The control is a toggle, so turn off in the same way you turn it on.
Date Select Widgets[edit]
Date Criteria
- Start date and time
- End date and time
The widgets above are two part one for the date ( including a calendar ) and one for the time of day. Then there are 4 widgets altogether for a start and end to the selection. The times are on a 24 hr clock.
- Some accessory controls let you quickly select for: .........
- <1 Year Ago Today >.... <4 Years Ago Today > selects dates for a duration of 1 day for a time n years ago.
- <Today> like 1 year ago, but 0 years ago.
- <This Week>
- This Month
- <Forever> which is as long as twitter has been up.
- Slider to chooses any week in past n weeks.
- New controls coming, will work in time ( or go away )
Selection Criteria Widgets[edit]
- Other Criteria ... this list is incomplete more comming... just look at gui
- Word Search: search for a given word in the concordance
- Is Covid: search for tweets tagged as covid19 pandemic related
- Max Rank: the highest rank ( see db explanation at TBD ) words in the concordance to be selected.
- Min Count:
- TweetType: select tweets, retweets or any
Database Table Load[edit]
This area helps you define and load a database, or destroy one. It can be "turned off" with a parameter and then does not show in the GUI. This can prevent accidental destruction of the database.
- <Show Load Parameters>
- <Define Tweets/Concord> Defines ( and destroys current, if any tables )
- <Load Tweets (concord)>
- <Define Words>
- <Load Words>
- <Rank Words> Populates the rank column in the words table.
Message Area[edit]
This area is for messages from the system and in some cases output from selects ( delayed while dealing with unicode issues )
Often display ( after <About It> or <Run It> help text about the select as well as the sql for the query as specified by the GUI )
You may find that copying out the sql into another tool like sqlstudio light may be useful.
- <Column of Buttons and Text Panel> The Panel shows program activity and some other info ( like the sql used in a query ) the buttons act on this data in some way. You might be able type in the text panel, to no particular effect, perhaps could use this to make notes. Text is partly erased from time to time depending on settings in parameter file(s)
- Other controls:
- <Clear> Clears text panel.
- <Copy Sel> Copies all selected text. Use the mouse to select text.
- <Copy All> Copies all text selected or not.
- <A Scroll> When checked text panel automatically scrolls to the most recent data, else not. This can help you read earlier material when still receiving new data.